※2022 AI/SW 온라인 실무 교육 (elice.io)※
1. CSS
CSS는 Cascading Style Sheet의 약자로, HTML로 작성된 정보를 꾸며주는 언어입니다.
Point I
CSS 구성 요소
선택자 { 속성 : 속성값; }
- 선택자: 디자인을 적용할 HTML 영역
- 속성: 어떤 디자인을 적용할지 정의
- 속성값: 어떤 역할을 수행할지 구체적으로 명령
Point II
CSS 속성 (Property)
h1 {
font-size: 20px; /* 폰트 사이즈 */
font-family: sans-serif; /* 글꼴 */
color: blue; /*폰트 색깔 */
background-color: yellow; /* 배경색 */
text-align: center; /* 텍스트 정렬 */
}
Point III
CSS 연동 방법
- Inline Style Sheet: 태그 안에 직접 원하는 스타일 적용
<h1 style="color: red;"> coding 101 </h1>
- Internal Style Sheet: <style> 태그 안에 넣기
<head>
<style>
h1 { background-color: yellow;}
</style>
</head>
- External Style Sheet: <link> 태그로 불러오기
<head>
<link rel="stylesheet" href="style.css">
</head>
- html, css 각각의 문서 안에서 따로 관리하여 상대적으로 가독성이 높고 유지보수가 쉬움
2. CSS 선택자
Point I
Type Selector: 특정 태그에 스타일 적용
<!-- <h2> Type Hello World </h2> -->
<style>
h2 { color: red; }
</style>
Point II
Class Selector: 클래스 이름으로 특정 위치에 스타일 적용
<!-- <h2 class="coding"> Class Hello World </h2> -->
<style>
.coding { color: blue; }
</style>
Point III
ID Selector: ID를 이용해 스타일 적용
<!-- <h2 id="coding"> ID Hellow World </h2> -->
<style>
#coding { color: green; }
</style>
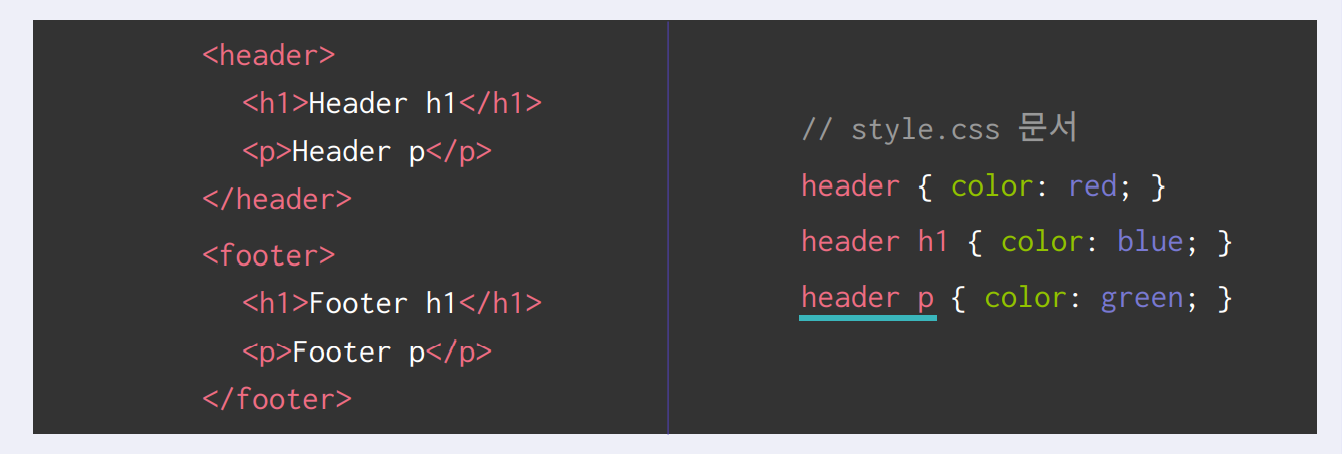
3. 부모 자식 관계

- <header>와 <h1> <p>: 부모 자식 관계
- <h1>과 <p>: 형제 관계
- 원하는 지역에만 css 속성을 적용하기 위해 부모를 구체적으로 표기
728x90
'AI\SW 온라인 실무 교육 > SW코딩' 카테고리의 다른 글
| 웹사이트의 레이아웃 (0) | 2022.12.14 |
|---|---|
| 웹사이트의 디자인 Ⅱ (0) | 2022.12.14 |
| 웹사이트의 정보와 디자인 (0) | 2022.12.12 |
